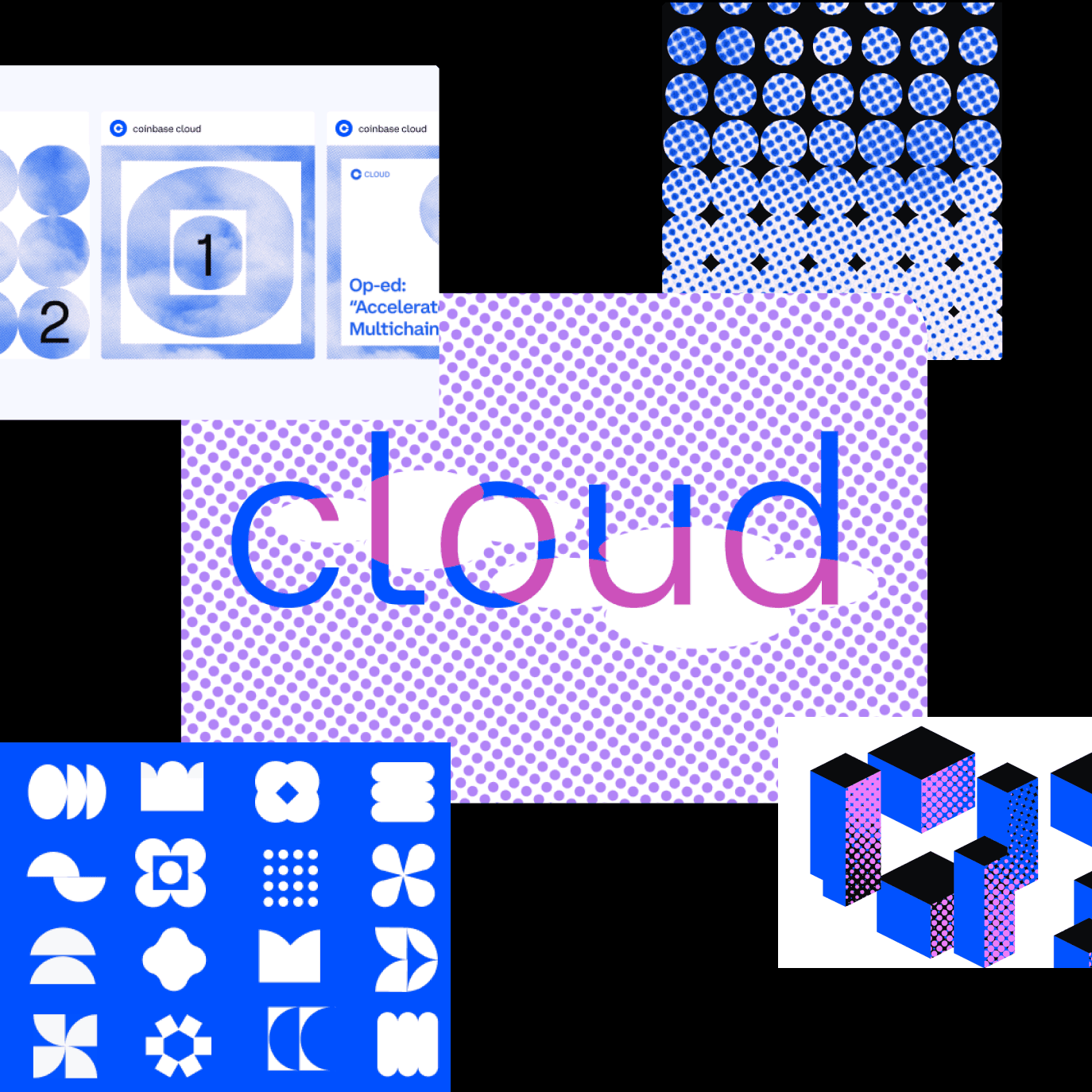
Coinbase Cloud
Coinbase Cloud
Coinbase Cloud



Crafting a Brand Identity for Coinbase Cloud: Empowering the Future of Blockchain Development
About Mucinex
Mucinex.com is the US homepage of Mucinex OTC cold & flu medication.
ROLE
Identity, Illustration Guidelines
TIMELINE
2021
CLIENT
Coinbase
About Mucinex
Mucinex.com is the US homepage of Mucinex OTC cold & flu medication.
ROLE
Identity, Illustration Guidelines
TIMELINE
2021
CLIENT
Coinbase
About Mucinex
Mucinex.com is the US homepage of Mucinex OTC cold & flu medication.
ROLE
Identity, Illustration Guidelines
TIMELINE
2021
CLIENT
Coinbase



Challenge
Challenge
Challenge
Mucinex.com is the US homepage of Mucinex OTC cold & flu medication. In 2023, the brand sought to update their blog due to two findings:
1) Mucinex blog pages were amongst the highest Google-indexed pages on the site.
2) Users who entered the site through blog articles spent more time on the site and were more likely to navigate to product pages and click on the "Find a Retailer" CTA.
Mucinex.com is the US homepage of Mucinex OTC cold & flu medication. In 2023, the brand sought to update their blog due to two findings:
1) Mucinex blog pages were amongst the highest Google-indexed pages on the site.
2) Users who entered the site through blog articles spent more time on the site and were more likely to navigate to product pages and click on the "Find a Retailer" CTA.
Mucinex.com is the US homepage of Mucinex OTC cold & flu medication. In 2023, the brand sought to update their blog due to two findings:
1) Mucinex blog pages were amongst the highest Google-indexed pages on the site.
2) Users who entered the site through blog articles spent more time on the site and were more likely to navigate to product pages and click on the "Find a Retailer" CTA.



Usability Audit
Usability Audit
Usability Audit
INFORMATION ARCHITECTURE
• Existing blog had little-to-no information hierarchy.
• Blog homepage just consisted of links to four different blogs, each with a different set of articles.
NAVIGATION
• The tag system implemented was inconsistent in both informational and visual hierarchy.
• Some tags would link you to a totally different blog on click.
• Article listings were difficult to differentiate and impossible to sort.
LAYOUT & CTA OPTIMIZATION
• Articles were difficult to read and not optimized for any visual media.
• No opportunities for product links or CTAs, leaving valuable conversions on the table.
• No opportunities for article sharing, especially to social media.
INFORMATION ARCHITECTURE
• Existing blog had little-to-no information hierarchy.
• Blog homepage just consisted of links to four different blogs, each with a different set of articles.
NAVIGATION
• The tag system implemented was inconsistent in both informational and visual hierarchy.
• Some tags would link you to a totally different blog on click.
• Article listings were difficult to differentiate and impossible to sort.
LAYOUT & CTA OPTIMIZATION
• Articles were difficult to read and not optimized for any visual media.
• No opportunities for product links or CTAs, leaving valuable conversions on the table.
• No opportunities for article sharing, especially to social media.
INFORMATION ARCHITECTURE
• Existing blog had little-to-no information hierarchy.
• Blog homepage just consisted of links to four different blogs, each with a different set of articles.
NAVIGATION
• The tag system implemented was inconsistent in both informational and visual hierarchy.
• Some tags would link you to a totally different blog on click.
• Article listings were difficult to differentiate and impossible to sort.
LAYOUT & CTA OPTIMIZATION
• Articles were difficult to read and not optimized for any visual media.
• No opportunities for product links or CTAs, leaving valuable conversions on the table.
• No opportunities for article sharing, especially to social media.
Design System
Design System
Design System
I created a lean design system consisting of several key components including:
• symptom tags
• symptom checkbox filters
• tab navigation
I created a lean design system consisting of several key components including:
• symptom tags
• symptom checkbox filters
• tab navigation
I created a lean design system consisting of several key components including:
• symptom tags
• symptom checkbox filters
• tab navigation









Navigation
Navigation
Navigation
• The tag system implemented was inconsistent in both informational and visual hierarchy.
• Some tags would link you to a totally different blog on click.
• Article listings were difficult to differentiate and impossible to sort.
• The tag system implemented was inconsistent in both informational and visual hierarchy.
• Some tags would link you to a totally different blog on click.
• Article listings were difficult to differentiate and impossible to sort.
• The tag system implemented was inconsistent in both informational and visual hierarchy.
• Some tags would link you to a totally different blog on click.
• Article listings were difficult to differentiate and impossible to sort.
Blog Home
Blog Home
Blog Home
• Four individual blogs have been condensed into three unique, tabbed sections.
• Article tags are now just symptoms, lending structure to the once chaotic tagging system.
• Article thumbnails clearly show helpful metadata, including data posted, author, as well as relevant tags.
• Users are looking for answers on how to manage illness, so a search field is in an obvious, easy-to-find location.
• Four individual blogs have been condensed into three unique, tabbed sections.
• Article tags are now just symptoms, lending structure to the once chaotic tagging system.
• Article thumbnails clearly show helpful metadata, including data posted, author, as well as relevant tags.
• Users are looking for answers on how to manage illness, so a search field is in an obvious, easy-to-find location.
• Four individual blogs have been condensed into three unique, tabbed sections.
• Article tags are now just symptoms, lending structure to the once chaotic tagging system.
• Article thumbnails clearly show helpful metadata, including data posted, author, as well as relevant tags.
• Users are looking for answers on how to manage illness, so a search field is in an obvious, easy-to-find location.
Article
Article
Article
• Navigation is immediately improved through wayfinding breadcrumbs.
• Articles now have space for additional meta information via a left-hand rail. Rail info includes context clues like author, date, and tags.
• Conversions are drastically aided by the inclusion of shoppable product links in the side rail as well as social media share links.
• Time on site is improved by including links out to similar articles at the bottom of the page.
• Navigation is immediately improved through wayfinding breadcrumbs.
• Articles now have space for additional meta information via a left-hand rail. Rail info includes context clues like author, date, and tags.
• Conversions are drastically aided by the inclusion of shoppable product links in the side rail as well as social media share links.
• Time on site is improved by including links out to similar articles at the bottom of the page.
• Navigation is immediately improved through wayfinding breadcrumbs.
• Articles now have space for additional meta information via a left-hand rail. Rail info includes context clues like author, date, and tags.
• Conversions are drastically aided by the inclusion of shoppable product links in the side rail as well as social media share links.
• Time on site is improved by including links out to similar articles at the bottom of the page.
Mobile
Mobile
Mobile
BLOG HOME MOBILE
• A simple, stacked layout that keeps the information hierarchy of the desktop version.
• Tabs are converted to links that dynamically refresh the content area as opposed to linking to an entirely new page.
• Left-hand rail sub-nav is converted into a fly-out on mobile.
ARTICLE MOBILE
• Product links have been moved to the bottom of the page for mobile due to space concerns as mobile already features sticky primary navigation.
• Social links were moved from the bottom of the page in the initial wires to the top of the page after production testing.
• Overall mobile legibility is drastically improved by attention to typography and spacing.
BLOG HOME MOBILE
• A simple, stacked layout that keeps the information hierarchy of the desktop version.
• Tabs are converted to links that dynamically refresh the content area as opposed to linking to an entirely new page.
• Left-hand rail sub-nav is converted into a fly-out on mobile.
ARTICLE MOBILE
• Product links have been moved to the bottom of the page for mobile due to space concerns as mobile already features sticky primary navigation.
• Social links were moved from the bottom of the page in the initial wires to the top of the page after production testing.
• Overall mobile legibility is drastically improved by attention to typography and spacing.
BLOG HOME MOBILE
• A simple, stacked layout that keeps the information hierarchy of the desktop version.
• Tabs are converted to links that dynamically refresh the content area as opposed to linking to an entirely new page.
• Left-hand rail sub-nav is converted into a fly-out on mobile.
ARTICLE MOBILE
• Product links have been moved to the bottom of the page for mobile due to space concerns as mobile already features sticky primary navigation.
• Social links were moved from the bottom of the page in the initial wires to the top of the page after production testing.
• Overall mobile legibility is drastically improved by attention to typography and spacing.



Outcome
Outcome
Outcome
In the quarter following the launch of the updated blog...
In the quarter following the launch of the updated blog...
In the quarter following the launch of the updated blog...
+8.98%
Increase in time spent
on site QoQ
Increase in time spent
on site QoQ
Increase in time spent
on site QoQ
+3.02%
+3.02%
Increased traffic to 3rd party e-comm retailers (Amazon, Walmart, Target, etc.) that can be attributed to blog traffic.
Increased traffic to 3rd party e-comm retailers (Amazon, Walmart, Target, etc.) that can be attributed to blog traffic.
Increased traffic to 3rd party e-comm retailers (Amazon, Walmart, Target, etc.) that can be attributed to blog traffic.



